Mobile Kit Pro enables you to provide a mobile optimized experience of your site to users of the 3 big smartphone platforms, iPhone, Android, and Windows Phone 7.
Features at a Glance
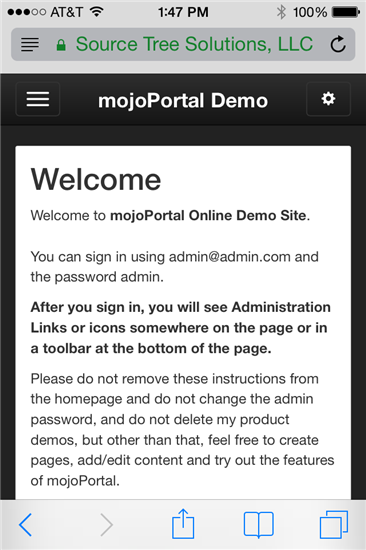
- Mobile optimized layout gets the navigation and other links out of the way of your important content.
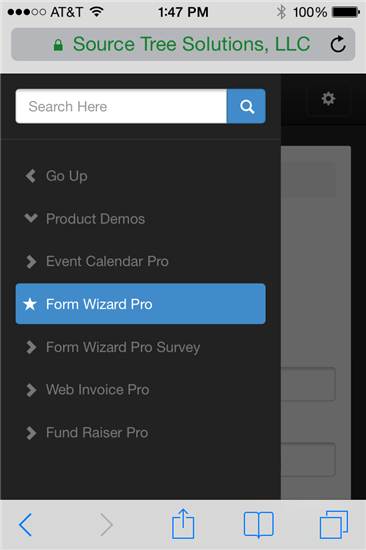
- Custom Mobile Navigation Menu that is much easier to use on smartphones than the typical site menu.
- Images that would be too wide for the screen are automatically scaled to fit the screen if needed.
- Themeable with jQueryUI theme roller or completely customizable with your own CSS
- Link to toggle to normal website view so users have the choice of seeing the normal website view.


Drop it in and it should just work with most site content. But in those cases where you have some specific content that is not mobile friendly even with the Mobile Kit Pro skin applied, you could create an alternate mobile version of the content in mojoPortal. You can flag any page and any specific feature instance as being for All, WebOnly, or MobileOnly in mojoPortal, so you have good flexibility to solve any specific content issues that you find when testing your site content in smartphones.
Things that might need custom mobile replacements or additional work
- Pages with flash content. If the flash is on the main site skin it won't matter since we are using a different skin without the flash already, but if it is in the content system it would be best to leave that out for the mobile view.
- Content templates that you have created may require different CSS to make them mobile friendly.
- Content with hard coded style. Hopefully you don't have any of this, if you are creating content directly in mojoPortal then you should not have hard-coded styles unless you specifically went into the HTML view and coded it yourself, or if you pasted HTML from Word or from other Web Pages without removing the markup, that content may have hard coded styles. You may need to make a new version of the content and strip out all the hard coded styles. Generally, you should never use hard-coded styles and always use CSS classes so that the style can be changed easily by changing the CSS.
Which mojoPortal Features are Supported?
Most of the features included in mojoPortal should generally work. Though we would not recommend doing major content authoring or site administration from your phone, in a pinch, you should be able to do just about anything you need to do. A lot of the work to make a good mobile experience possible went into mojoPortal itself, for some features we implemented alternate rendering options within the feature to produce markup that fits the small screen better than the standard markup used in full-size web pages, and these options are configurable by the theme.skin file.
The main goal of Mobile Kit Pro is to provide your mobile visitors with a better experience for your public facing content and features.
Features specifically supported for end user interaction include:
- Forums
- Blog
- Html Content
- Contact Form
- WebStore
- Bing Map
- Google Map
- Form Wizard Pro (file upload doesn't work on iPhone)
- Event Calendar Pro
- and most other features that ship with mojoPortal
You can view this site with your smartphone to check it out, and you can try it on our demo site with full edit permissions by logging in as admin@admin.com with the password admin
How Does it Work?
Based on the user agent string of the major smartphone platforms mojoPortal can detect smartphone users and assign the mobile skin as well as filter out or include pages and content instances. The Mobile Kit Pro skin configures some of the display settings exposed by mojoPortal Features from the theme.skin file. The layout.master file of the skin includes the custom Mobile Site Menu control, and of course like all other skins there is CSS which you can override and customize.
It is not done by redirecting to a different mobile site, it works with your existing site. It is better not to redirect to a different mobile site. It is very frustrating if a user searches google for something and google shows a link to a specific page on your site that has the content, but you redirect them to your mobile site root, that would not be a good experience for the user. We've seen other sites do this but we think our solution is much better.
What Devices are Supported?
We are not targeting all possible devices, but we are specifically targeting the 3 major smartphone platforms, iPhone, Android, and Windows Phone 7. iPod touch should also work. We are not targeting or testing with other platforms but any device with similar screen size and browser capabilities might work.
What about iPad?
We find that iPad is a great web browsing device and its larger screen should work fine with your main site skin/design. Mobile Kit Pro is designed to help improve the small screen experience of smartphones. If you find it necessary for your site, you can configure the site to use the Mobile Kit Pro skin for iPad. There is a link in Mobile Kit Pro to allow mobile users to choose the normal site view so users would still have a choice to go back to the main view of the site. Generally, though we think iPad users should use the normal site experience by default.
What about other tablets?
If they are the same size or larger than iPad you could probably use them with your normal site skin. We think Apple has chosen wisely on the sizes of their devices and we don't think tablets that are sized in between smartphone size and iPad size are going to catch on. It just makes sense that a device that is only a little larger than a phone but isn't a phone is not going to have much appeal, you might as well stick with the phone so you only have to carry one thing or else get a tablet with a nice sized screen. Of course, we'll be keeping an eye on what devices do catch on in the market.
Installation Instructions/System Requirements
First, you need a website running the free open-source mojoPortal software (version 2.4.0.9 or higher) running in .NET 4.5 hosting. We can email you the older version which is compatible with mojoPortal 2.3.7.0 or higher if needed after your purchase.
You should get your site working before you buy the Mobile Kit Pro Feature. For information on setting up a mojoPortal site, see mojoPortal Installation. You should verify your hosting environment is ASP.NET 4.5 before purchasing. (Note the previous release of Mobile Kit Pro supported mojoPortal 2.3.6.7. If for any reason you need this older version just contact us after purchasing and we can send you the older version of Mobile Kit Pro).
What's in the package?
- sts.Mobilekit.Web.dll which contains our intuitive MobileMenu control.
- The mobilekit_v1 skin with CSS and theme.skin settings optimized for mobile and which uses the MobileMenu.
- i7MEDIA-mobile1 skin which uses the MobileMenu but is custom styled by i7MEDIA
Installation Steps
- put the sts.MobileKit.Web.dll in your /bin folder
- copy the file knockout-3.1.0.js into the folder /ClientScript/jqmojo
- copy the mobilekit_v1 skin folder to /Data/Sites/[SiteID]/skins
- copy the i7MEDIA-mobile1 skin folder to /Data/Sites/[SiteID]/skins
- choose mobilekit_v1 or i7MEDIA-mobile1 as the Mobile Skin in Site Settings
- optionally try different jQueryUI themes and modify CSS to customize the design.
- In the theme.skin file there are some things commented out for specific features including WebStore, Form Wizard Pro, and Event Calendar Pro that you will want to uncomment if you have the feature(s) installed. They are commented out because it would cause an error to uncomment them if the feature is not installed.
- optionally make your own design and specify your own CSS classes for the MobileMenu control
You can also configure which devices will use the mobile skin from configuration settings. It is based on a comma-separated string of fragments of a user agent, so if a user agent string contains the fragment it will be detected as a mobile device. The default value is configured like this:
<add key="MobilePhoneUserAgents" value="iphone,ipod,android,iemobile" />
So if you know of a fragment unique to another device you want to try and use it with you could add it to this string, or you could add iPad if you wanted to.
Note also that if you wanted to use different configurations for different sites in a multisite installation you could specify site specific settings like this:
<add key="Site1-MobilePhoneUserAgents" value="iphone,ipod,android,iemobile" />
where the numeric part is the SiteID of the site.
If you want to filter out the mobile skin(s) from the main site skin dropdown list you can update this setting in web.config or user.config with a comma separated list of skin names to exclude:
<add key="SkinsToExcludeFromSkinList" value="printerfriendly,mobilekit_v1,i7MEDIA-mobile1" />
Note also that since Mobile Kit Pro provides a link to see the normal website view, you should also put a link in your main skin to allow changing back to the Mobile view. There is a new control in mojoPortal that you can add to the layout.master file of your main skin like this:
<portal:MobileSkinLink ID="mobileskin" runat="server" RenderAsListItem="true" />
The link is only shown if a mobile device is detected and if you have specified a mobile skin. Clicking the link sets a cookie to keep track of whether you want the mobile view or the nonmobile view.
Version History
- Version 1.0 Initial Release 2011-07-12
- Version 1.1 2011-09-30 compatibility update for mojoPortal 2.3.7.0
- Version 2.0 2014-05-08 added support for unclickable pages in the menu. the mobilekit_v1 skin should still work for mojoPortal 2.3.9.4 or higher but the new i7MEDIA-mobile1 skin uses the SkinFolderCssControl introduced in mojoPortal 2.4.0.0 so it requires that version or higher.
- Version 2.1 2014-07-18 compatibility for mojoPortal 2.4.0.4 and .NET 4.5
- Version 2.2 2014-12-16 compatibility for mojoPortal 2.4.0.7
- Version 2.3 2015-04-29 compatibility for mojoPortal 2.4.0.9
- Version 2.4 2015-08-05 fixed bug where menu did not display on pages that are not included in the menu
Testimonials
My name is Mike, I'm the web applications developer at the Commission on Peace Officer Standards and Training (POST for short). We've been using MojoPortal at POST for over a year now. We recently bought and implemented a mobile site using your Mobile Kit Pro. Prior to this I had hand coded a JqueryMobile/HTML version of our mobile site with a small subset of the pages available on the full site. With MobileKitPro we now allow our users to access all the pages available on the main site on mobile devices. Over the past year and a half we have created custom modules for MojoPortal, I was very impressed that most of these modules worked with the new mobile site without much tweaking.
Thanks so much for your hard work on MobileKitPro.
You're welcome to come check out our site on your Android/iPhone at http://post.ca.gov
-Mike