Improving Your YSlow or Page Speed Score
The first thing you should understand is that YSlow and Page Speed are not really tools that tell you how fast or slow your site is, they are tools that tell you what percentage of the possible things you can do to optimize the performance you are actually doing. If you put up 2 identical sites, one on a fast dedicated server and one on cheap shared hosting (assuming relevant configuration is the same on both), you will get the exact same score on both sites because they are identical, but most likely the site running on the dedicated server is going to be much much faster than the one on the cheap shared hosting. So these tools are not a measure of actual site performance, they measure how well tuned is a site for performance, but if you really care about actual performance you should consider that good hosting is going to have a much bigger impact on actual performance than micro tuning a site on poor hosting.
Of course with poor hosting it is probably needed even more to try and improve page performance scores, but you are only going to get a small improvement, it is like waxing a Volkswagon vs waxing a Porsche, waxing is always good but it won't make your Volkswagon go as fast as a Porsche.
Reducing Http Requests
The latest .NET 4 version of mojoPortal content management system does a much better job than previous versions about combining javascripts.
You can eliminate the extra requests for jQuery and jQueryUI javascript by combing them yourself instead of loading them from the Google CDN (Content Delivery Newtwork). Ironically the YSlow tool doesn't give you any credit for using a CDN for these when it probably should, but it is still going to give better performance to host them locally combined with other scripts to reduce the number of http requests.
1. Create a text file at /ClientScript/mojocombined/mysitecombined.js, copy the minified jQuery and then the minified jQueryUI javascript into the file, and then copy the contents from the /ClientScript/mojocombined/mojocombinedfull.js into the bottom of your custom file.
2. In layout.master configure your ScriptLoader like this:
<portal:ScriptLoader id="ScriptLoader1" runat="server" AssumejQueryIsLoaded="true" AssumejQueryUiIsLoaded="true" MojoCombinedFullScript="/mojocombined/mysitecombined.js" IncludeColorBox="false" />
Note that IncludeColorBox="false" is another optimization, the only case where you would want to set that to true is if you are using links in your content that are intended to open with Colorbox by using the CSS class="cblink". If you are not using that functionality it is best to set it to false, it will still load Colorbox on pages that have features configured to use Colorbox such as help links or the Image Gallery.
You can self host the jQuery UI CSS and combine it into the same url with the rest of the CSS for your skin, the mojoPortal CSS Handler is already designed to combine and minify and cache CSS. See the article Self Hosting jQuery and jQueryUI for instructions about hosting the CSS files locally.
Things like the Facebook Like button, Tweet This, and Google Plus 1 button all add extra http requests that impact your score, but remember the purpose of your site is not to have the best YSlow score but to engage your users and meet your business goals. A page with no content at all will get the highest possible score but it will deliver no value to anyone. You can decide for yourself whether it is worth the extra http requests to use these social widgets.
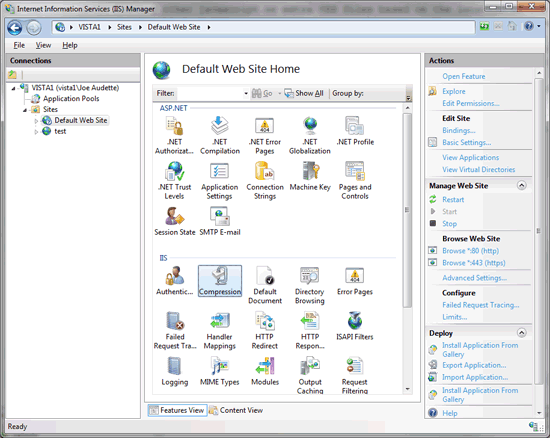
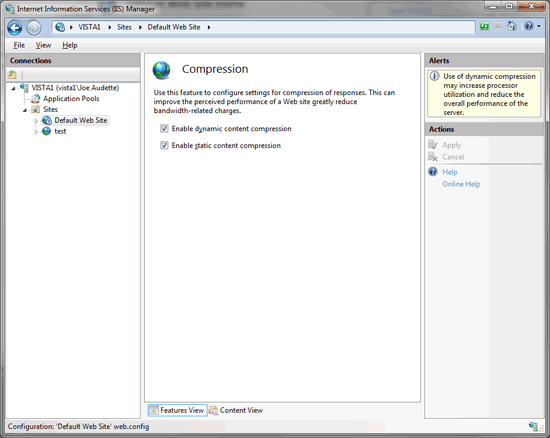
Configuring GZip Compression for both Static and Dynamic Content in IIS 7.x
If you have direct control over your server and you are using IIS 7.x you can enable GZip compression. Click the site node for your site on the left, then in the IIS section double click "Compression", then check both boxes and click "Apply"


Setting a far future expiration for static content from the web.config file
If you look in the Web.config file you will see this commented out near the bottom of the system.webServer section:
<!--
<staticContent>
<clientCache httpExpires="Sun, 29 Mar 2020 00:00:00 GMT" cacheControlMode="UseExpires" />
</staticContent>
-->
The reason it is commented out is that it could cause an error in some installations if you uncomment it, but it should work in most installations when using .NET 4 and and Integrated app pool. So uncomment that and if you get no error keep it uncommented. But do keep in mind that this is setting a far future expiration on static files such as images and javascript, so if you make changes to those static files then you would need to rename them so that they have a new url otherwise users would still see the old version from their browser cache.
Skin Specific Stuff
Of course different skins will have different YSlow scores based on how many background images and extra javascript files they use. You can usually combine the javascript as indicated below but that still leaves the images and some skins will be heavier than others in this regard, the Artisteer skins tend to use a lot of background images from CSS so they are usually a bit heavier than other skins. So while it is easier to make designs with Artisteer, it does not necessarily produce what you would call optimized designs. I think giving them some feedback and requesting more use of CSS sprites and requesting support for HTML 5 doctype would be good things to suggest. If lots of customers start asking for that then they will probably listen and improve their product over time.
Things to strive for in making custom skins
Less use of background images, combine them into CSS sprites if you can. Consider using newer CSS 3 things like gradients, and rounded corners and let down level browsers live without those things. Get modern.
Combine your scripts if you can do it without breaking them
I've seen that combining some javascript files can break them depending on how they are implemented, so my advice is try to combine them but if you encounter one that doesn't work after combining it you'll have to load that one separately. For example if the javascript makes some assumptions about loading other javascript or extra CSS files based on the location of the javascript file it will probably break if you combine it, if they don't do that kind of thing you can probably combine them. Here are a few examples of how to do that.
We have a control that makes it easy to include a javascript file that is located in the skin folder, it will resolve the base path to the skin so you only need to put the file name and set AddToCombinedScript="true" to combine it with other scripts.
<portal:SkinFolderScript ID="sfs1" runat="server" ScriptFileName="script.js" AddToCombinedScript="true" />
When building custom features, if you need to add a javascript file and you'd like to combine it with other scripts instead of loading it separately, you can do it by getting a reference to the ScriptLoader control in the layout.master file. The ScriptLoader is also exposed as a property on mojoBasePage, so if you are inheriting from that you can do it like this:
ScriptConfig.AddPathScriptReference("/ClientScript/mycustomscript.js");
Note that the path must be relative to the root of the web site.
From a UserControl (.ascx file), you can cast the Page as mojoBasePage like this:
mojoBasePage basePage = Page as mojoBasePage;
if (basePage != null)
{
basePage.ScriptConfig.AddPathScriptReference("/ClientScript/mycustomscript.js");
}
Related Resources
Last Updated 2011-07-15 by Joe Audette