A very common problem we face in web development is a situation where we need to be able to pick one item from a long list of items. If you start populating a dropdownlist in a web page with hundreds or thousands of items it gets unwieldy for the user and performance degrades to unusable as the list gets longer. This is the problem that the SmartCombo control tries to solve.
The strategy we use in this solution is to let the user type part of what they are looking for and we bring back the top 5 or 10 items that match what the user types using AJAX to make calls back to the server after every keystroke by the user. So while the user is typing in the input, we are making a lot of little requests back to the server but these requests and the data returned are very lightweight.
This allows us to display the matching records and let the user click on the correct one to select it. This solution scales well to thousands and perhaps millions of records since only a few are returned at a time.
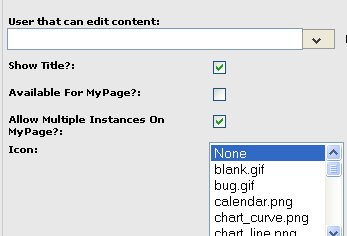
Here is a view of the SmartCombo on the mojoPortal Module Settings page:

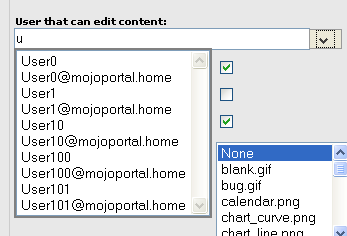
and here is a view of it expanded after entering some text:

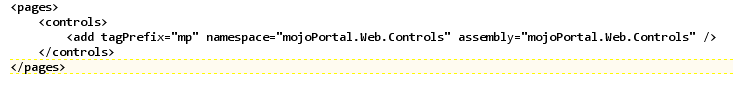
To use this control you need to put the mojoPortal.Web.Controls.dll into the bin folder of your application and set a reference to it. Then in your web.config file, in the system.web pages section add a control declaration like this:

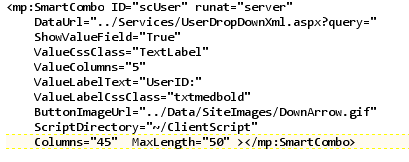
And here is the markup for adding a SmartCombo control:

DataUrl points to a service page that receives a query string parameter based on what th euser types in the input of the control.
ShowValueField if set to true displays the value of the selected item. For example if your list is in the form of UserID, UserName where UserID is the value and UserName is the text then setting this to true just means that when you select a user his ID will be displayed in a label next to the name which show in the text input. In many cases you will just set this to false. The value is still present and captured by the control whether it is displayed or not.
Most of the other settings are self explanatory. You must specify the location of the javascript files in the ScriptDirectory property.
The SmartCombo requires the following javascript files which are included in the download:
sarissa.js
sarissa_ieemu_xpath.js
SmartCombo.js
Note that the sarissa files are from the open source Sarissa project, which is an easy to use javascript wrapper around the various XMLHttpRequest objects implemented by the popular web browsers. In short, sarissa gives you a common API to use for AJAX XmlHttpRequests without having to worry about which browser is being used.
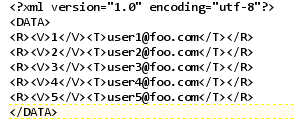
To use this control you also must write your own service page that creates the XML file from your data source. Your XML must have the exact same format shown below, where V represents Value and T represents Text used in data binding the dropdownlist.
Writing this page is very straightforward as you will see.

First you need a SQL query or stored procedure. In my example I wanted to return the top few users whose name or email address match what the user is typing.

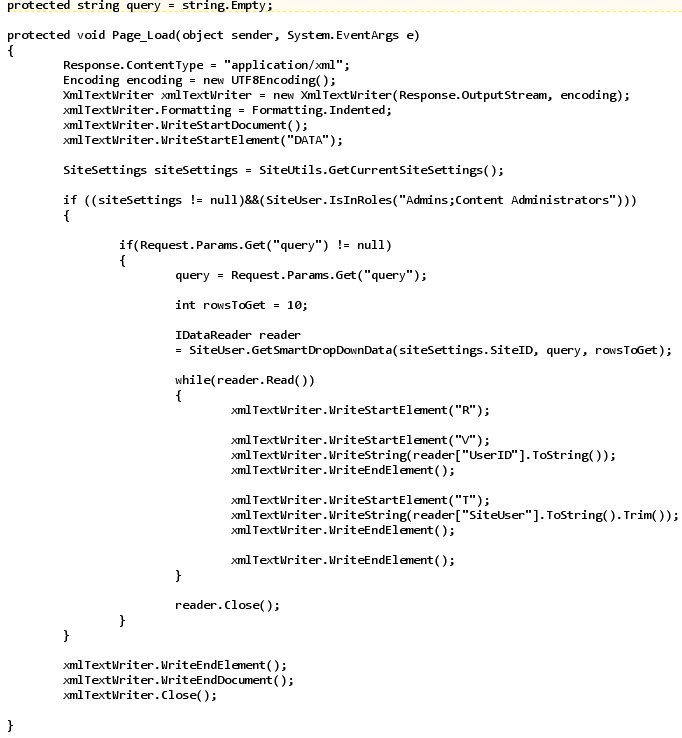
I'm assuming you know how to get your data into a DataReader, if not you can study the mojoPortal source code for plenty of examples. The next step is to create an .aspx page for your service, in my case I created a Services folder in the mojoPortal web project and in this folder I created UserDropdownXml.aspx. Note that there is nothing in the UserDropdownXml.aspx file except the page declaration, all the needed code is in the UserDropdownXml.aspx.cs file as shown below:

If you have any questions, or suggestions for improving this documentation, please post in the Developer Forum.
Last Modified by Joe Davis on Feb 07, 2017