The Audio and Video Player features included in mojoPortal content management system utilize jPlayer to enable Audio and Video files of many different formats to be added to pages of your mojoPortal website. An instance of an Audio/Video Player can be utilized to play a single track or multiple tracks can be added to create a playlist. The players also support auto start, continous play, and shuffle functionality. Both of the players currently have the same settings and edit controls, the only difference is that one only plays Audio tracks and the other only plays Video tracks.
Player Controls
The following describes the functions of the control buttons of the Audio and Video Player features:
 - Play controls - From left to right: Go back a track; Play/Pause; Go forward a track; Stop
- Play controls - From left to right: Go back a track; Play/Pause; Go forward a track; Stop
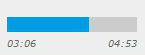
 - Status bar - Provides the progress of the track; can click on the bar to rewind/advance within the track
- Status bar - Provides the progress of the track; can click on the bar to rewind/advance within the track
 - Volume control - Left speaker image mutes when clicked; Right speaker image maxes the volume when clicked; click within the volume bar to decrease/increase the volume
- Volume control - Left speaker image mutes when clicked; Right speaker image maxes the volume when clicked; click within the volume bar to decrease/increase the volume
 - Repeat button - When clicked it toggles if the player will repeat the playlist of tracks when the last track in the list is completed
- Repeat button - When clicked it toggles if the player will repeat the playlist of tracks when the last track in the list is completed
 - Shuffle button - When clicked it performs an actual shuffle of the tracks in the player, but then the tracks will be played in the displayed "shuffled" order
- Shuffle button - When clicked it performs an actual shuffle of the tracks in the player, but then the tracks will be played in the displayed "shuffled" order
 - Full Screen button - Toggles the player to display full screen within the browser (Video Player only)
- Full Screen button - Toggles the player to display full screen within the browser (Video Player only)
When signed in with a user that has edit rights to an instance of a Audio/Video Player a "Settings" link is available. The following describes the available settings:
Playback Control
Auto Start: Check this box if you want the media to start playing as soon as the page finishes loading.
Continuous Play: Check this box if you want the media to continue to play or repeat after the track(s) have finished playing.
Disable Shuffle: Check this box if you want the shuffle tracks option of the player to be disabled.
Settings
Custom CSS Class: A CSS class name can be provided to customize the appearance of the instance of the Player. See the Appearance tab for more details.
Header/Footer Content: Content can be placed above and below the instance of player.
When signed in with a user that has edit rights to an instance of Media Player an "Edit Player" link is available. The following sections describe concepts pertaining to editing tracks for a Media Player.
Edit Player
Add Media Track
The Add Media Track section of the "Edit Media Player" page provides the controls required to add the details required for a track. A track for a Media Player consists of the Track Name, Artist, and the Media Files. Only one track is required for a Media Player to work, but multiple tracks can be added to create an Audio/Video Player with a playlist.
Track Name: The Name of the Media Track as you want it displayed on the Audio/Video Player.
Artist: The Artist of the Media Track as you want it displayed on the Audio/Video Player.
File Location: The location and file name of a Media File that you would like to add to the Audio/Video Player.
The location can either be a relative path to a file that exists on the same server as the web site or a full URL that references a file on the internet.
To easily define the realtive path to a file that exist on the same server, click the Browse... link to open a file browser. On the file browser, use the folder directory to navigate to your desired file, select it in the folder directory and then click the Select button. You can also use the file browser to upload a file from your local files to the server. NOTE: There are file size limitations for the upload, the file may need to be ftp'ed up to the site instead.
If you want to use a file located at another location on the internet, then define the full URL including http: or https:
Once you have provided a valid File Location, click the Add Selected File link to add the file to the Media Track.
Multiple files can be added to a Media Track to help ensure that your Media will play on a wider range of platforms. For audio Tracks .mp3 format is the most widely supported format, but the Media Player also supports play of .m4a,.oga, .webma, .wav, and .fla. For video Tracks .m4v format is the most widely supported format, but the Media Player also supports play of .ogv, .webmv, and .flv.
Files Added: The Media Files that have been added to the Media Track.
The Media Track must have at least one Media File. Multiple files of the same format cannot be added to a Media Track.
Manage Media Tracks
In the Manage Media Tracks section of the "Edit Media Player" page a user can re-order the tracks using the "Up" and "Down" buttons or they can select to "Edit" a Track. Clicking "Edit" will direct a user to the "Edit Media Track" page.
Edit Media Track
The "Edit Media Track" page allows a track to be edited or deleted. See the "Add Media Track" section for details pertaining to the controls and fields.
Appearance
Note that there are 2 skins for the media player that are currently available, bluemonday and pinkflag. You can include one of these items in the style.config file of your skin:
<file cssvpath="/Data/style/jplayer/allskins.css" imagebasevpath="/Data/style/jplayer/">none</file>
<!--
<file cssvpath="/Data/style/jplayer/bluemonday/jplayer.blue.monday.css" imagebasevpath="/Data/style/jplayer/bluemonday/">none</file>
<file cssvpath="/Data/style/jplayer/pinkflag/jplayer.pink.flag.css" imagebasevpath="/Data/style/jplayer/pinkflag/">none</file>
-->
If you include the first one, it contains both of the skins and then you can specify which skin is used by setting this custom CSS class to either bluemonday or pinkflag. Or to reduce the total amount of CSS you can choose one of the other files and include only one of the skins for the media player.
Troubleshooting Media Playback Problems
There are a number of circumstances outside of mojoPortal's control that may cause an instance of an Audio/Video Player to not function properly. Please read through the following sections from the jPlayer website to help ensure that everything works properly:
Note that some of the newer media formats may not have mime types configured on your server. If you have direct access to the server you can add the missing mime types in IIS. Possibly your hosting control panel allows you to configure mime types. In some cases if you have IIS 7.x hosting with Integrated (as opposed to Classic) applicaiton pool, you may be able to declare the needed mime types in the Web.config file. You will notice in the mojoPortal Web.config that we have a section commented out for <staticContent> in the <sytem.webServer section as shown below:
<staticContent>
<remove fileExtension=".mp4"/>
<remove fileExtension=".m4v"/>
<remove fileExtension=".ogg"/>
<remove fileExtension=".ogv"/>
<remove fileExtension=".webm"/>
<remove fileExtension=".oga"/>
<remove fileExtension=".spx"/>
<remove fileExtension=".eot" />
<remove fileExtension=".otf" />
<remove fileExtension=".woff" />
<remove fileExtension=".svg" />
<remove fileExtension=".svgz" />
<mimeMap fileExtension=".mp4" mimeType="video/mp4" />
<mimeMap fileExtension=".m4v" mimeType="video/mp4" />
<mimeMap fileExtension=".ogg" mimeType="video/ogg" />
<mimeMap fileExtension=".ogv" mimeType="video/ogg" />
<mimeMap fileExtension=".webm" mimeType="video/webm" />
<mimeMap fileExtension=".oga" mimeType="audio/ogg" />
<mimeMap fileExtension=".spx" mimeType="audio/ogg" />
<mimeMap fileExtension=".svg" mimeType="images/svg+xml" />
<mimeMap fileExtension=".svgz" mimeType="images/svg+xml" />
<mimeMap fileExtension=".eot" mimeType="application/vnd.ms-fontobject" />
<mimeMap fileExtension=".otf" mimeType="font/otf" />
<mimeMap fileExtension=".woff" mimeType="font/x-woff" />
</staticContent>
If any media formats fail to play or if you get errors uploading files, you can try un-commenting that section and see if it solves the problem. However, on some servers un-commenting that may cause an error depending on other server configuration. So if you do get an error after un-commenting that you will need to comment it out again and find another way to register the newer mime types. If you don't have access to IIS and your Web hosting control panel doesn't provide a mechanism for adding mime types you may need to contact your host for help.
Note especially the bold setting above. We found that IE 9 throws an error if m4v is not mapped as mp4, in older versions of mojoPortal we had that setting mapping to m4v but recently changed it to map to mp4, you may need to double check that setting in your web.config file.