Hi Joe,
Would you mind adding some CSS classes to the WebFormControl.ascx file in the next version of FWP?
Here's what I came up with, if it helps at all.
<div class="settingrow">
<portal:mojoButton ID="btnSaveForm" runat="server" CausesValidation="False" />
<portal:mojoButton ID="btnExportForm" runat="server" CausesValidation="false" CssClass="exportform" />
<span class="importoptions">
<NeatUpload:InputFile ID="file" Style="width: 220px; height: 23px" runat="server" CssClass="forminput NormalTextBox"/>
<NeatUpload:ProgressBar ID="progressBar" runat="server">
<mp:SiteLabel ID="SiteLabel2" runat="server" ConfigKey="CheckProgressText"></mp:SiteLabel> </NeatUpload:ProgressBar>
<portal:mojoButton ID="btnImportForm" runat="server" ValidationGroup="upload" CssClass="importformbutton"/>
<portal:mojoButton ID="btnImportQuestion" runat="server" ValidationGroup="upload" CssClass="importquestionbutton"/>
</span>
<asp:RegularExpressionValidator ID="regexFile" ControlToValidate="file" Display="Dynamic"
EnableClientScript="True" runat="server" ValidationGroup="upload" />
<asp:RequiredFieldValidator ID="reqFile" runat="server" ControlToValidate="file"
Display="Dynamic" ValidationGroup="upload" /></div>
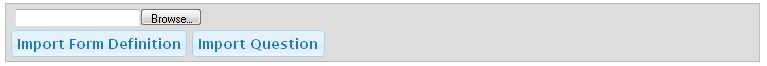
With CSS applied to these classes, the rendered markup would look like this:

>The idea is to separate the import functionality from the save and Export buttons without requiring any changes by current users of the product.>
The CSS to get the above rendering is:
.formwizard .importoptions{display: block; margin: 5px;padding: 5px; background-color: #ddd; border: 1px solid #bbb;}
.formwizard .importoptions .NormalTextBox {display: block; margin: 0 0 5px 5px;}
.formwizard .importoptions .importformbutton.ui-button,
.formwizard .importoptions .importquestionbutton.ui-button {padding: 0.2em;}
Thanks,
Joe D.