I setup my remote server for testing tonight, its on my local network
PIII 800Mhz 1GB RAM
Win2003 Server running IIS and MS SQL 2005
I used a hostname to create my test using http://loadtest/mojo and for a baseline I pointed it first at my local machine, laptop specs mentioned in previous post, identical db on both machines
While running the tests all on the same machine the processor was pegged with aspnet using 50-60% cpu on avg
While running the tests agains the remote machine, the ACT machine had about 80% system idle and the remote machine was pegged at 100%cpu with w3p using 80% on avg
Apparently the hardware is sufficiently better on the local machine that results were much better there
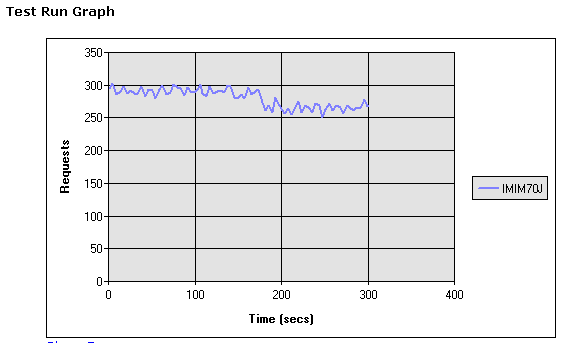
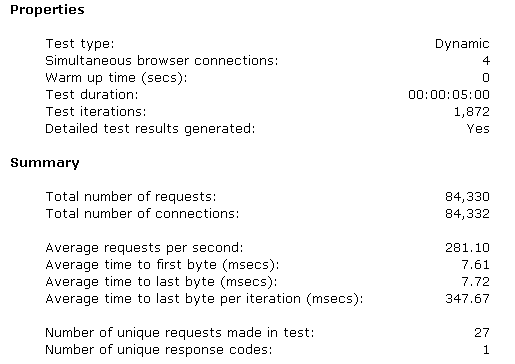
Everything on local machine


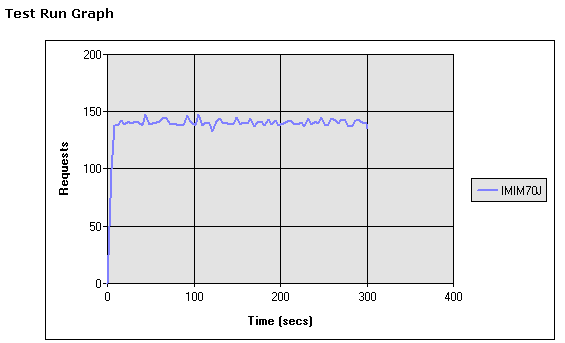
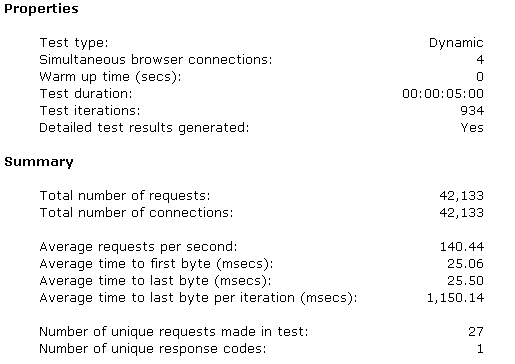
hitting the remote PIII 800 machine


I still think the remote machine is probably better for testing but it just goes to show we really can't get absolute numbers as its very hardware dependent. The main thing is to get a baseline and keep tabs on how performance changes as changes to the code are made and as new features are added over time.
I haven't yet started work on the new fangled siteSettings experiment or the page size reduction campaign. Probably this weekend, but at least I'm setup for easy testing.