After doing some work to reduce the size of viewstate and to reduce the amount of inline styles the file sizes were a good bit smaller and performance improved.
File Sizes from first test (same as previous post)

File sizes after reducing viewstate and inline styles

This is with the exact same content in the db as before.
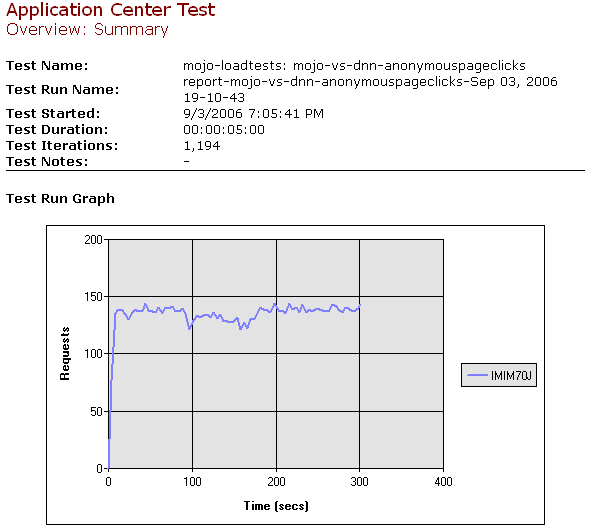
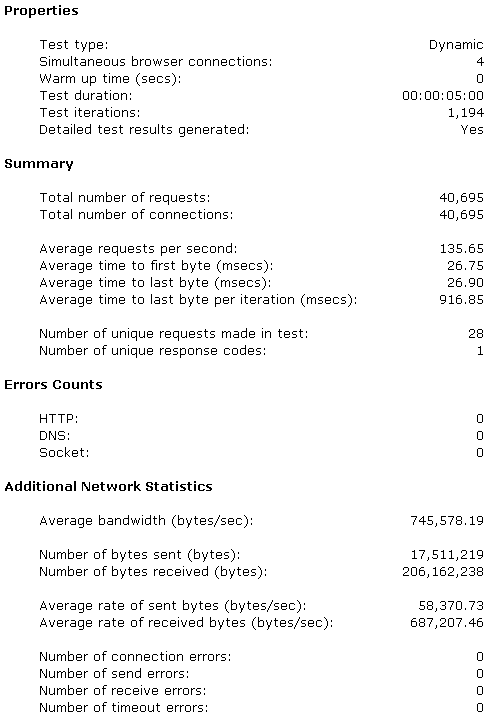
mojoPortal Using no module cache

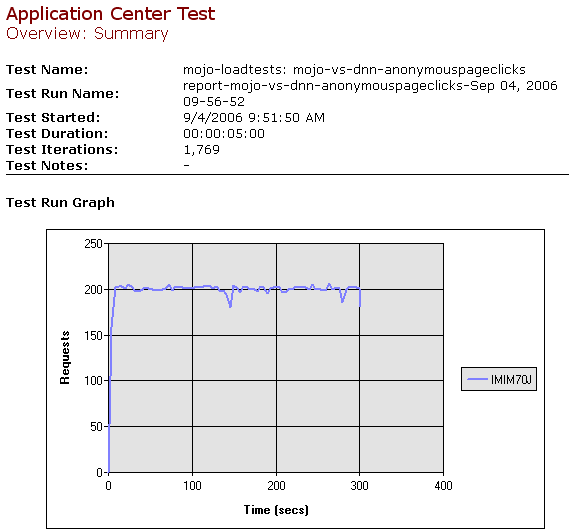
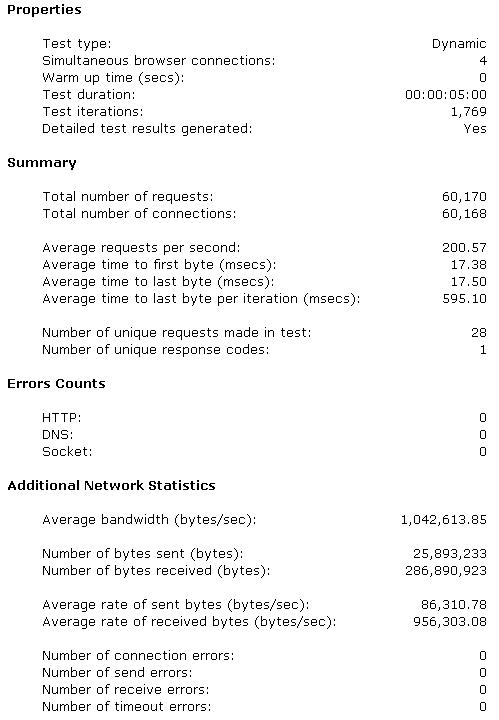
 mojoPortal with All modules Cached 360 seconds
mojoPortal with All modules Cached 360 seconds


However, I discovered in my testing that not all modules in their current implementation can work correctly with caching enabled. Modules that use postback don't seem to work as expected. I tried working around this by checking whether its a postback in the CachedSiteModule control by always loading a fresh copy instead of the cached one on postback but then it did not seem to fire the events. Maybe I can figure out a way at some point but for now I disabled cache on the 2 modules affected, Blog and Events. Blog works fine except for the calendar navigation so it could be cached if not showing the calendar. Events was affected by the same problem because it is essentially a calender inheriting from the asp.net Calendar. Possibly these could be re-implemented at some point to use javascript calendars and querystring based rather than postback based navigation. So for current real world comparison I tested again after setting cache to 0 (no cache) on the blog and events modules. This configuration is comparable to the defaults in DotNetNuke, they cache Html module and links module by default but not Events and not Blog (but don't forget if you enable caching Blog and Events in DNN it causes serious memory leak and performance degradation).
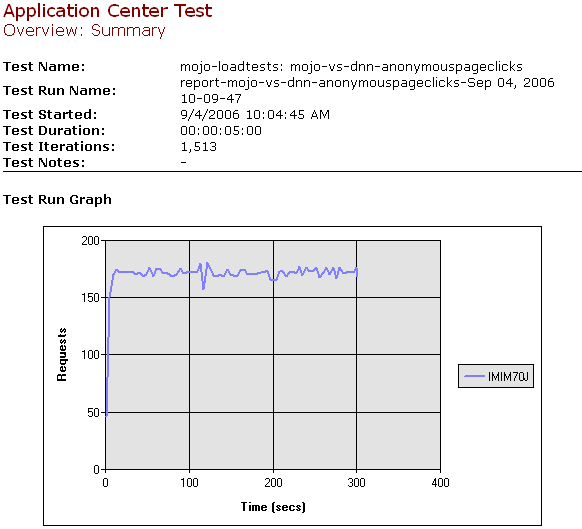
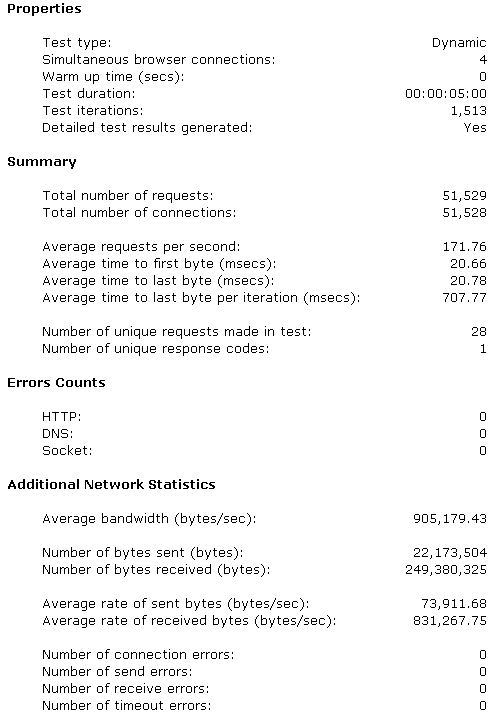
mojoPortal with All Modules except Blog and Events cached 360 seconds


So, in summary, reducing page size by reducing viewstate and inline markup increased performance as follows:
Using no Module Cache RPS went from 123.90 to 135.65
Using Module Cache on all Modules RPS went from 191.52 to 200.57
and caching all modules except Blog and Events came in at 171.76 RPS
The main trick to reducing inline styles was not using style properties from the theme.skin file and only setting css class names there. Using the properties for style seems to result in very verbose inline styles. For example the asp.net Calendar control the original theme file was like this:
<asp:Calendar runat="server"
BackColor=""
BorderColor=""
BorderStyle="solid"
BorderWidth="0"
CaptionAlign="Top"
CellPadding="3"
CellSpacing="0"
CssClass=""
DayHeaderStyle-BackColor=""
DayHeaderStyle-BorderColor=""
DayHeaderStyle-BorderStyle="Solid"
DayHeaderStyle-BorderWidth="0"
DayHeaderStyle-CssClass=""
DayHeaderStyle-Font-Bold="true"
DayHeaderStyle-Font-Italic="false"
DayHeaderStyle-Font-Names=""
DayHeaderStyle-Font-Overline="false"
DayHeaderStyle-Font-Size="8pt"
DayHeaderStyle-Font-Strikeout="false"
DayHeaderStyle-Font-Underline="false"
DayHeaderStyle-ForeColor="black"
DayHeaderStyle-Height=""
DayHeaderStyle-HorizontalAlign="center"
DayHeaderStyle-VerticalAlign="NotSet"
DayHeaderStyle-Width=""
DayHeaderStyle-Wrap="false"
DayNameFormat="FirstLetter"
DayStyle-BackColor=""
DayStyle-BorderColor=""
DayStyle-BorderStyle="solid"
DayStyle-BorderWidth="0"
DayStyle-CssClass=""
DayStyle-Font-Bold="false"
DayStyle-Font-Italic="false"
DayStyle-Font-Names=""
DayStyle-Font-Overline="false"
DayStyle-Font-Size="8pt"
DayStyle-Font-Strikeout="false"
DayStyle-Font-Underline="false"
DayStyle-ForeColor="black"
DayStyle-Height=""
DayStyle-HorizontalAlign="center"
DayStyle-VerticalAlign="NotSet"
DayStyle-Width=""
DayStyle-Wrap="false"
FirstDayOfWeek="sunday"
Font-Bold="false"
Font-Italic="false"
Font-Names=""
Font-Overline="false"
Font-Size="small"
Font-Strikeout="false"
Font-Underline="false"
ForeColor="Black"
Height=""
NextMonthText="+"
NextPrevFormat="CustomText"
NextPrevStyle-BackColor=""
NextPrevStyle-BorderColor="black"
NextPrevStyle-BorderStyle="solid"
NextPrevStyle-BorderWidth="0"
NextPrevStyle-CssClass=""
NextPrevStyle-Font-Bold="true"
NextPrevStyle-Font-Italic="false"
NextPrevStyle-Font-Names=""
NextPrevStyle-Font-Overline="false"
NextPrevStyle-Font-Size="small"
NextPrevStyle-Font-Strikeout="false"
NextPrevStyle-Font-Underline="false"
NextPrevStyle-ForeColor="black"
NextPrevStyle-Height=""
NextPrevStyle-HorizontalAlign="center"
NextPrevStyle-VerticalAlign="NotSet"
NextPrevStyle-Width=""
NextPrevStyle-Wrap="false"
OtherMonthDayStyle-BackColor="#f3f3f3"
OtherMonthDayStyle-BorderColor="black"
OtherMonthDayStyle-BorderStyle="solid"
OtherMonthDayStyle-BorderWidth="0"
OtherMonthDayStyle-CssClass=""
OtherMonthDayStyle-Font-Bold="false"
OtherMonthDayStyle-Font-Italic="false"
OtherMonthDayStyle-Font-Names=""
OtherMonthDayStyle-Font-Overline="false"
OtherMonthDayStyle-Font-Size="8pt"
OtherMonthDayStyle-Font-Strikeout="false"
OtherMonthDayStyle-Font-Underline="false"
OtherMonthDayStyle-ForeColor="black"
OtherMonthDayStyle-Height=""
OtherMonthDayStyle-HorizontalAlign="center"
OtherMonthDayStyle-VerticalAlign="NotSet"
OtherMonthDayStyle-Width=""
OtherMonthDayStyle-Wrap="false"
PrevMonthText="-"
SelectedDayStyle-BackColor="Beige"
SelectedDayStyle-BorderColor="black"
SelectedDayStyle-BorderStyle="solid"
SelectedDayStyle-BorderWidth="0"
SelectedDayStyle-CssClass=""
SelectedDayStyle-Font-Bold="false"
SelectedDayStyle-Font-Italic="false"
SelectedDayStyle-Font-Names=""
SelectedDayStyle-Font-Overline="false"
SelectedDayStyle-Font-Size="8pt"
SelectedDayStyle-Font-Strikeout="false"
SelectedDayStyle-Font-Underline="false"
SelectedDayStyle-ForeColor="black"
SelectedDayStyle-Height=""
SelectedDayStyle-HorizontalAlign="center"
SelectedDayStyle-VerticalAlign="NotSet"
SelectedDayStyle-Width=""
SelectedDayStyle-Wrap="true"
SelectorStyle-BackColor="#eee"
SelectorStyle-BorderColor="red"
SelectorStyle-BorderStyle="solid"
SelectorStyle-BorderWidth="0"
SelectorStyle-CssClass=""
SelectorStyle-Font-Bold="true"
SelectorStyle-Font-Italic="false"
SelectorStyle-Font-Names=""
SelectorStyle-Font-Overline="false"
SelectorStyle-Font-Size="8pt"
SelectorStyle-Font-Strikeout="false"
SelectorStyle-Font-Underline="false"
SelectorStyle-ForeColor="Green"
SelectorStyle-Height=""
SelectorStyle-HorizontalAlign="center"
SelectorStyle-VerticalAlign="NotSet"
SelectorStyle-Width=""
SelectorStyle-Wrap="false"
ShowDayHeader="true"
ShowGridLines="true"
ShowNextPrevMonth="true"
ShowTitle="true"
TitleFormat="MonthYear"
TitleStyle-BackColor=""
TitleStyle-BorderColor="black"
TitleStyle-BorderStyle="solid"
TitleStyle-BorderWidth="0"
TitleStyle-CssClass=""
TitleStyle-Font-Bold="true"
TitleStyle-Font-Italic="false"
TitleStyle-Font-Names=""
TitleStyle-Font-Overline="false"
TitleStyle-Font-Size="8pt"
TitleStyle-Font-Strikeout="false"
TitleStyle-Font-Underline="false"
TitleStyle-ForeColor="Black"
TitleStyle-Height=""
TitleStyle-HorizontalAlign="center"
TitleStyle-VerticalAlign="NotSet"
TitleStyle-Width=""
TitleStyle-Wrap="false"
TodayDayStyle-BackColor="lightyellow"
TodayDayStyle-BorderColor="black"
TodayDayStyle-BorderStyle="solid"
TodayDayStyle-BorderWidth="0"
TodayDayStyle-CssClass=""
TodayDayStyle-Font-Bold="false"
TodayDayStyle-Font-Italic="false"
TodayDayStyle-Font-Names=""
TodayDayStyle-Font-Overline="false"
TodayDayStyle-Font-Size="8pt"
TodayDayStyle-Font-Strikeout="false"
TodayDayStyle-Font-Underline="false"
TodayDayStyle-ForeColor="Black"
TodayDayStyle-Height=""
TodayDayStyle-HorizontalAlign="center"
TodayDayStyle-VerticalAlign="NotSet"
TodayDayStyle-Width=""
TodayDayStyle-Wrap="true"
WeekendDayStyle-BackColor="lightgray"
WeekendDayStyle-BorderColor="black"
WeekendDayStyle-BorderStyle="solid"
WeekendDayStyle-BorderWidth="0"
WeekendDayStyle-CssClass=""
WeekendDayStyle-Font-Bold="false"
WeekendDayStyle-Font-Italic="false"
WeekendDayStyle-Font-Names=""
WeekendDayStyle-Font-Overline="false"
WeekendDayStyle-Font-Size="8pt"
WeekendDayStyle-Font-Strikeout="false"
WeekendDayStyle-Font-Underline="false"
WeekendDayStyle-ForeColor="black"
WeekendDayStyle-Height=""
WeekendDayStyle-HorizontalAlign="center"
WeekendDayStyle-VerticalAlign="NotSet"
WeekendDayStyle-Width=""
WeekendDayStyle-Wrap="true"
Width=""
/>
and after moving the style settings into separate .css file the theme.skin was like this:
<asp:Calendar runat="server"
CaptionAlign="Top"
CssClass="aspcalendarmain"
DayHeaderStyle-CssClass="aspcalendardayheader"
DayNameFormat="FirstLetter"
DayStyle-CssClass="aspcalendarday"
FirstDayOfWeek="sunday"
NextMonthText="+"
NextPrevFormat="CustomText"
NextPrevStyle-CssClass="aspcalendarnextprevious"
OtherMonthDayStyle-CssClass="aspcalendarothermonth"
PrevMonthText="-"
SelectedDayStyle-CssClass="aspcalendarselectedday"
SelectorStyle-CssClass="aspcalendarselector"
ShowDayHeader="true"
ShowGridLines="false"
ShowNextPrevMonth="true"
ShowTitle="true"
TitleFormat="MonthYear"
TitleStyle-CssClass="aspcalendartitle"
TodayDayStyle-CssClass="aspcalendartoday"
WeekendDayStyle-CssClass="aspcalendarweekendday"
/>