I'm happy to announce the release of mojoPortal 2.3.3.2, available now on our download page.
New Features
Custom Meta Data
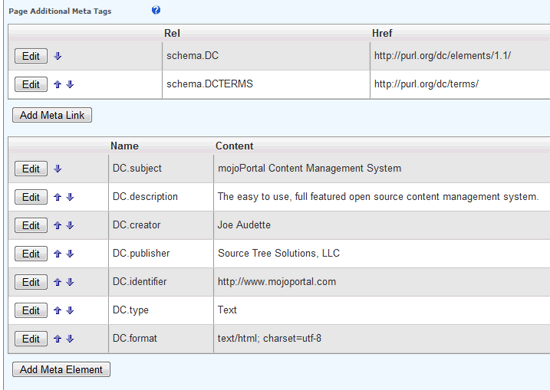
We have a new custom meta data system allowing you to add custom meta data to your pages in addition to the standard keywords and description. Specifically the system was designed to support the use of Dublin Core Meta Data, but it can be used for any html meta data.

The new meta data system has been integrated into CMS pages, Blog Posts as well as Web Store Products and Offers.
Page Comments
While it still remains a to do item on our Road Map to implement an internal comment system that can be attached to pages and content features, in the mean time we have added support to allow you to attach IntenseDebate or Disqus comments to the bottom of any CMS page. The Blog of course already has the option to use it's own internal comment system or one of these services. Actually I recommend IntenseDebate because of bugs I encountered with Disqus. I have reported the issues and even identified the line of code in their javascript where the problems occur so hopefully they will fix it. There are new settings in Site Settings > API Keys to enable these services and a setting in Page Settings to enable it on a page.
Google Translate Integration
You can now easily add Google Translate widget to a page or to every page in your site. As you can see I've added it to all pages in this site. Not sure if I will always keep it there but we shall see what the user feedback on it is and whether people find it helpful or not.
A New IFrame Feature
It is already easy to add iframes to the Html content feature using the source view of the editor, but for less html saavy users having a feature to make it easy may be helpful. Eric Stoffers, a community member sent me on he had put together for his users and I made one based on his example but according to my own coding preferences.
Contact Form Improvement
Added an enhancement to the contact form so it can be configured to give the user a choice of who receives the email notification, so you can have different departments or user receive the submission depending on the user choice. See Using The Contact Form for more details.
Forum Improvement
Made it a little easier for users to notice the email notification subscriptions in the forums to encourage users to subscribe and participate in the forums. Users in edit roles will also see a link allowing them to review who is subscribed and unsubscribe users if needed. There is also a new setting if you want all users to be able to see the number of subscribers to the forums (but not the link to review them obviously).
Shared Files Improvement
Added a description to shared files, it is not currently surfaced in the UI except for the editing UI where descriptions can be edited. The main benefit of the description field is that it is indexed into the search engine. Previously you could only find search results based on the title of the file as we do not have an easy way to index Word Documents or PDF files. Now you can paste plain text of the content from these documents into the description in order to index the content of the documents and improve search matching.
Major CSS Re-organization
Back in version 2.3.1.7, based on community feedback we combined CSS from separate files where we previously had things separated too granularly in files like stylelayout.css, styleimages.css, styleborders.css, styletext.css. These were all combined into style.css for included skins. The problem is we used a CSSTidy script to do the combining and it produced a correct result without breaking any styles but it did not organize the CSS selectors into any groupings that make sense to people, they were just scattered kind of randomly on the style.css file. The result was that it did not have the intended result of making it easier to find what you are looking for. For this release I went through the included skins 1 by 1 and manually moved the CSS selectors around into logical groupings for layout, headings, form styling so that it really is easy to find what you are looking for. This was a very tedious manual task, I spent nearly 40 hours on this working as fast but as carefully as I could. In the end I was very glad to be finished but I feel it was a very important task to make the included skins more approachable as a starting point for customization.
I also went through the features and made more consistent use of styles on grids and tables. In many places we were using the YUI table javascript just for styling tables but this did not lend itself well to styling them according the skin design, it just made a very neutral looking table. I found some nice free GridView themes and put them in a common location under /Data/style and modified them a little according to my needs. I then chose the one that looked the best for each included skin and added it to the style.config file for combining. Those of you with custom skins or upgrading should add one of them to your style.config as well. Note we hve several to choose from and may add more later.
<file cssvpath="/Data/style/gridview/WhiteChromeGridView.css" imagebasevpath="/Data/style/gridview/">none</file>
<!--
<file cssvpath="/Data/style/gridview/ChromeBlackGridView.css" imagebasevpath="/Data/style/gridview/">none</file>
<file cssvpath="/Data/style/gridview/ChromeGridView.css" imagebasevpath="/Data/style/gridview/">none</file>
<file cssvpath="/Data/style/gridview/GlassBlackGridView.css" imagebasevpath="/Data/style/gridview/">none</file>
<file cssvpath="/Data/style/gridview/SoftGreyGridView.css" imagebasevpath="/Data/style/gridview/">none</file>
<file cssvpath="/Data/style/gridview/WhiteChromeGridView.css" imagebasevpath="/Data/style/gridview/">none</file>
<file cssvpath="/Data/style/gridview/YahooGridView.css" imagebasevpath="/Data/style/gridview/">none</file>
-->
Other Miscellaneous Improvements
Because editing Html for email newsletters has such different requirements than normal site content, I added a new site setting so you can specify a different editor preference for the newsletter than for site content. I prefer TinyMCE for Newsletter editing because it has a little better preview feature, but I'm growing more fond of CKeditor for editing site content.
Upgraded to CKeditor 3.0.2 and managed to get our Content Template System and Content Style System integrated and working. I am still noticing a few little issues here and there with CKeditor but I think it has a lot of promise and look forward to it improving over time.
Follow us on twitter or become a fan on Facebook

